Drawer liner paper Target Home drawer liner paper 53 Home Kitchen Dining 0 15 15 25 25 50 50 100 Target Spreetail buy online pick up in stores shipping same day delivery include out of stock Beige Black Blue Brown Clear Gray Green Multicolored Orange White Adhesive Grid Lines Non-adhesive Nonskid Shelf. Paper-multidrawer-panel adapted from paper-drawer-panel contains one or two drawer panels and a main panel.

Javascript How To Use Multiple Paper Drawer Panel In Polymer Just Like On Polymer Elements Website Stack Overflow
For the Tab Navigator install.

. In my console I can use paneltogglePanel and I see it changing the selected attribute on the panel but the drawer doesnt close. As you can see in the example above we create our CSS. Generally its hidden when the user is not using it but we can make it appear to the screen just by swiping our finger from the screens edge or either by touching the drawer icon.
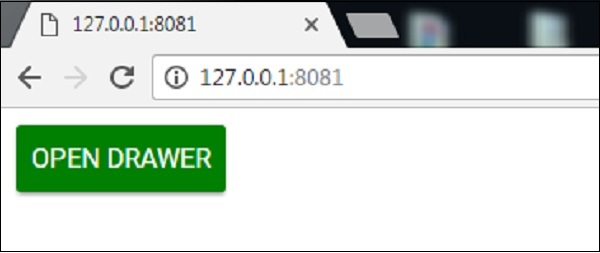
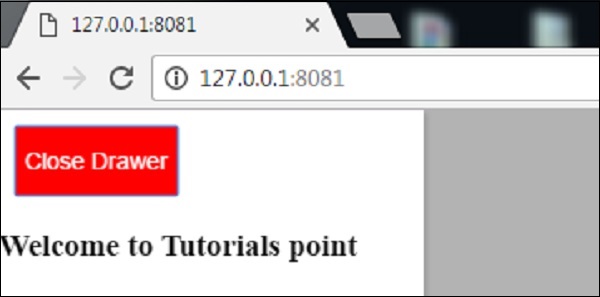
The Polymer paper-drawer panel is a drawer panel which is used to slide inout to hidereveal the main panel. The readers will want to see your paper presented in a well-organized fashion. Whether you want inspiration for planning paper towel dispenser or are building designer paper towel dispenser from scratch Houzz has 204 pictures from the best designers decorators and architects in the country including TR.
The default display setting is different between when you print or copy from the operation panel of the. When the browser window size is smaller than the responsiveWidth paper-multidrawer-panel changes to narrow layout. To ensure highest satisfaction we suggest you view an actual sample from your nearest Home Depot for best color wood grain and finish representation.
Npm install react - navigation material - top - tabs react-native-tab-view --save. Western Dovetail Drawer samples are 2-14 in Height 11 in width and 13 in depth. And Renaissance Design Studio.
Use the attribute drawer to indicate that the element is the drawer panel and main to indicate that the element is the main panel. React Native Drawer Navigation also known as Navigation Drawer is a full screen view which displays the main navigational menus and activities on a sliding panel. When a Opaque or Opaque with Glaze is specified the door anddrawer front center panel may be constructed of Medium Density Fiberboard MDF.
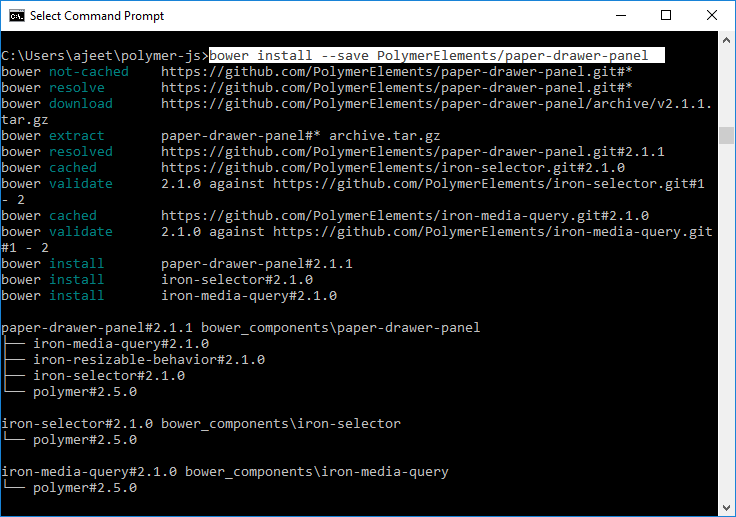
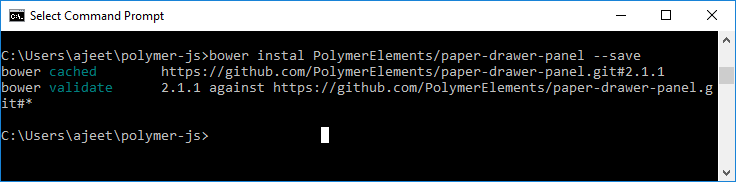
For the Drawer Navigator install. To get the paper-drawer-panel in your directory you should use the following command in the command prompt. Key Features Get durable high end and affordable drawer paper boxes in Pak Factory.
For projects that support PackageReference copy this XML node into the project file to reference the package. Modals dont currently work inside. You can style the drawer using the --app-drawer-content-container mixin.
This open bug issue report this Stackoverflow question and its accepted answer collectively prove that a bug requires elements must go outside any element in order for the modal to render properly ie in front of the modals backdrop not. All others allow 5 business days before shipping. By registering the paper size and the media type loaded on the rear tray or in the cassette you can prevent the printer from misprinting by displaying the message before printing starts when the paper size or the media type of the loaded paper differs from the print settings.
Paper drawer panel example Coffin nails have gotten the most well liked manicure development at this time thats going nowhere speedilyBlack seems to be perfect with any color. Natural Hard Maple -. The paper-dropdown-menu doesnt work properly when its inside the drawer of a paper-drawer-panel in narrow layout state the paper-menu dropdown will not open.
The buttons dont do anything. Choose from different surface disposals like matte or glass lamination or. Typically one would expect to see Headings used to.
Use the attribute drawer to indicate that the element is the drawer panel and main to indicate that the element is the main panel. It works normally when the paper-drawer-panel is not in the narrow state. By default its position is the left side of the main panel.
In narrow layout both drawers will be stacked on. Open your command prompt and use the following command to get the paper-drawer panel in your directory. I want to have the drawer inside the header panel so that the header take the whole width of the page.
By registering the paper size and the media type loaded in the cassette you can prevent the printer from misprinting by displaying the message before printing starts when the paper size or the media type of the loaded paper differs from the print settings. Easy to apply and clean just cut peel and stick according to the grid lines. The paper-drawer-panel is a drawer panel that slides inout to hidereveal the main panel.
Clear Glossy Self Adhesive Film Covering Removable Protective Film Contact Paper Shelf Drawer Liner Transfer Tape Roll 177 x 98. Our drawer paper boxes are practical for personal use office use commercial use and even as packaging for gifts. The normal position of the drawer is on the left side of the main panel.
Npm install react - navigation drawer --save. Here the drawer doesnt close. The drawer will be stacked on top of the main panel in the narrow layout.
The drawer and the main panels are not scrollable. Sample Doors are completely made-to-order requiring a door style profiles wood species size and any finish requirements to be specified upon ordering. Setting the styles on the root element of any Material UI component can be done in multiple ways but the most common is to use the useStyles hook.
Even so it doesnt make it any significantly less desirable. To set a background color on Material UIs Paper you simply need to apply the background-color CSS property to the root element of the Paper. The default display setting is different between when you print or copy from the.
If you feel a made-to-order Sample Door andor Sample Drawer Front will help you to compare verify and finalize your order please contact our Customer Support Team here. The following configurations are typically in stock and normally will ship the next business day. Please contact its maintainers for support.
These steps are enough for the drawer navigation but in this example we are also using between screens so we will also need Stack. The NuGet Team does not provide support for this client. Browse 204 Paper Towel Dispenser on Houzz.
When a responsive drawer is open the rest of the screen is covered with a backdrop or scrim. For example you can set a background or add a border or shadow to define the edge of the drawer. Paket add paper-drawer-panel --version 101.
The drawer and the main panels are not scrollable. All drawer boxes feature a sliding lid with an end panel covering the open base to meet your storage needs. The drawer will be stacked on top of the main panel in the narrow layout.
The drawer panels and the main panel are side-by-side with drawers on the sides specified. It suitable for furniture surfaces tile walls such as kitchens tables cabinets etc. The panel paper should provide the reader with an overview as well as a brief description of each panelists position on the topic.

Javascript How To Use Multiple Paper Drawer Panel In Polymer Just Like On Polymer Elements Website Stack Overflow

Polymer Paper Drawer Panel Javatpoint
Github Polymerelements Paper Drawer Panel A Material Design Two Section Responsive Panel

Css Polymer Layout Toolbar Core Drawer Panel Stack Overflow

Polymer Paper Drawer Panel Javatpoint

Polymer Paper Dialog Shows Up Behind Drawer Panel When Placed In A Custom Element Stack Overflow


0 comments
Post a Comment